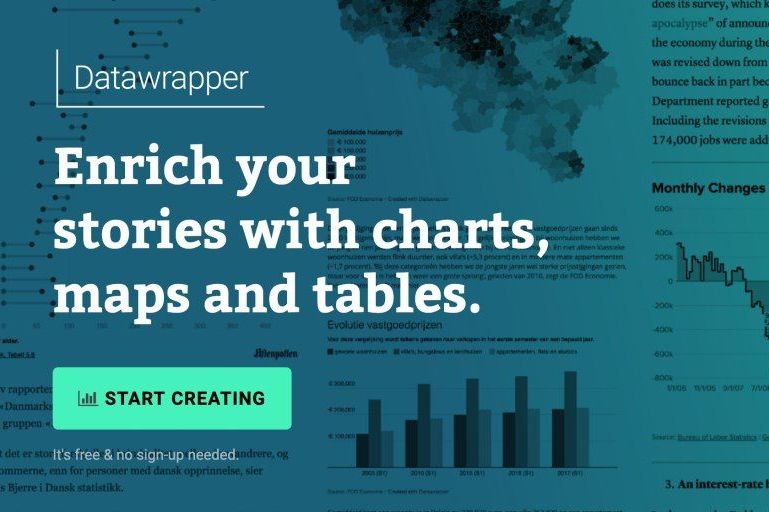
Если у вас есть таблицы с данными, вы можете сделать из этих данных красивый график. Этот сервис подходит, если вы хотите показать клиенту какую-нибудь важную статистику, например, динамику цен на товар или рост посещаемости музеев. Работает просто: загружаете таблицу с данными, выбираете оформление и получаете результат.
Важный нюанс: после того как вы сделаете график, данные попадут в общий доступ. Не используйте Datawrapper для того, чтобы оформлять конфиденциальную информацию.